Interactive Demonstrations
Windows and web applications
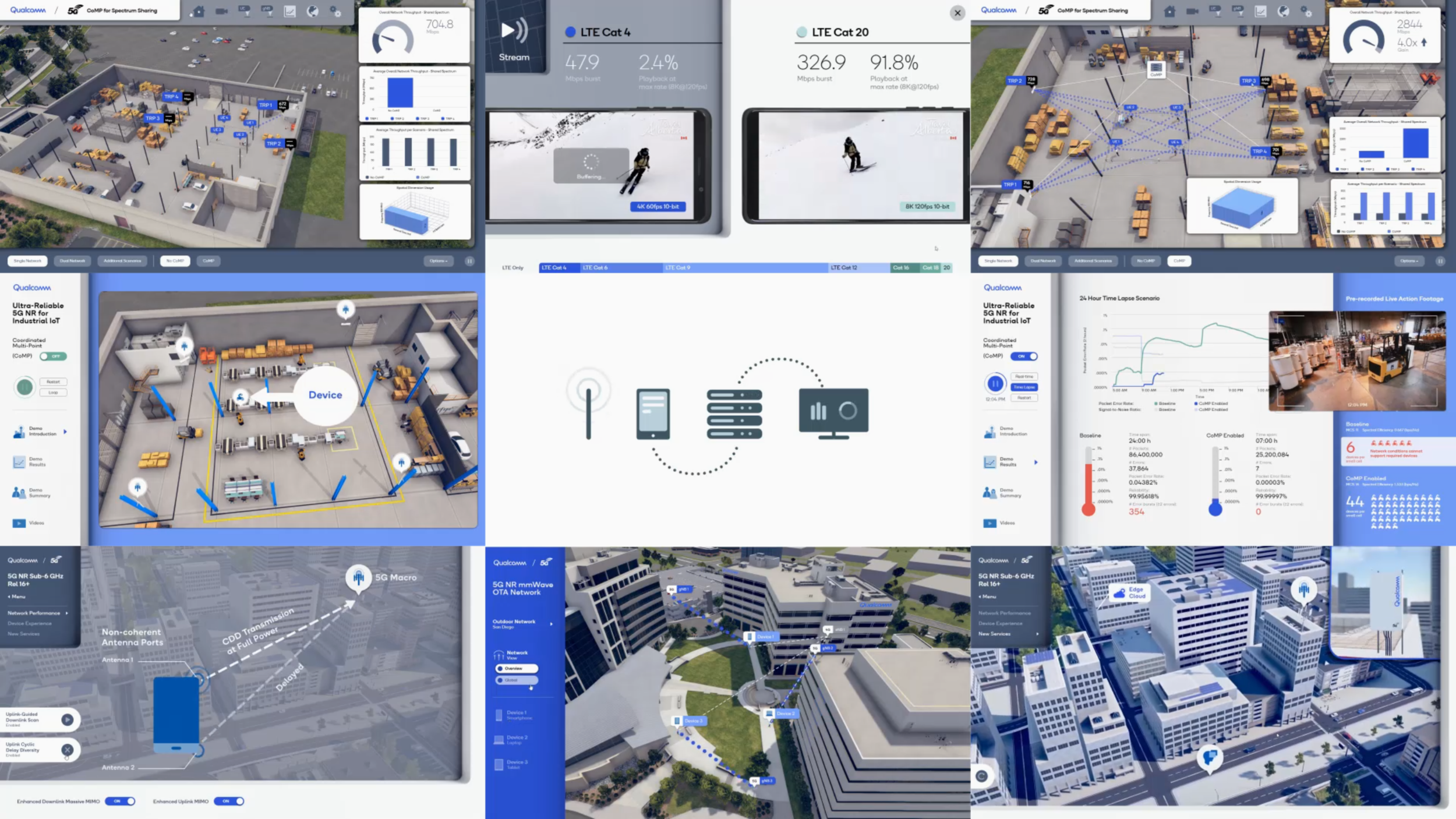
Above is a animation that I created showcasing the projects CSDI completed for Mobile World Congress 2019. All of the projects where created simultaneously in a very accelerated timeline of 4 months.
My role on these projects was the design lead, and I was personally responsible for:
UI/UX Design
Generating and overseeing the 2d Graphic Asset Creation
Generating and overseeing the 3d Asset creation, texturing and implementation
2d and 3d animation
Presenting design iterations to the clients
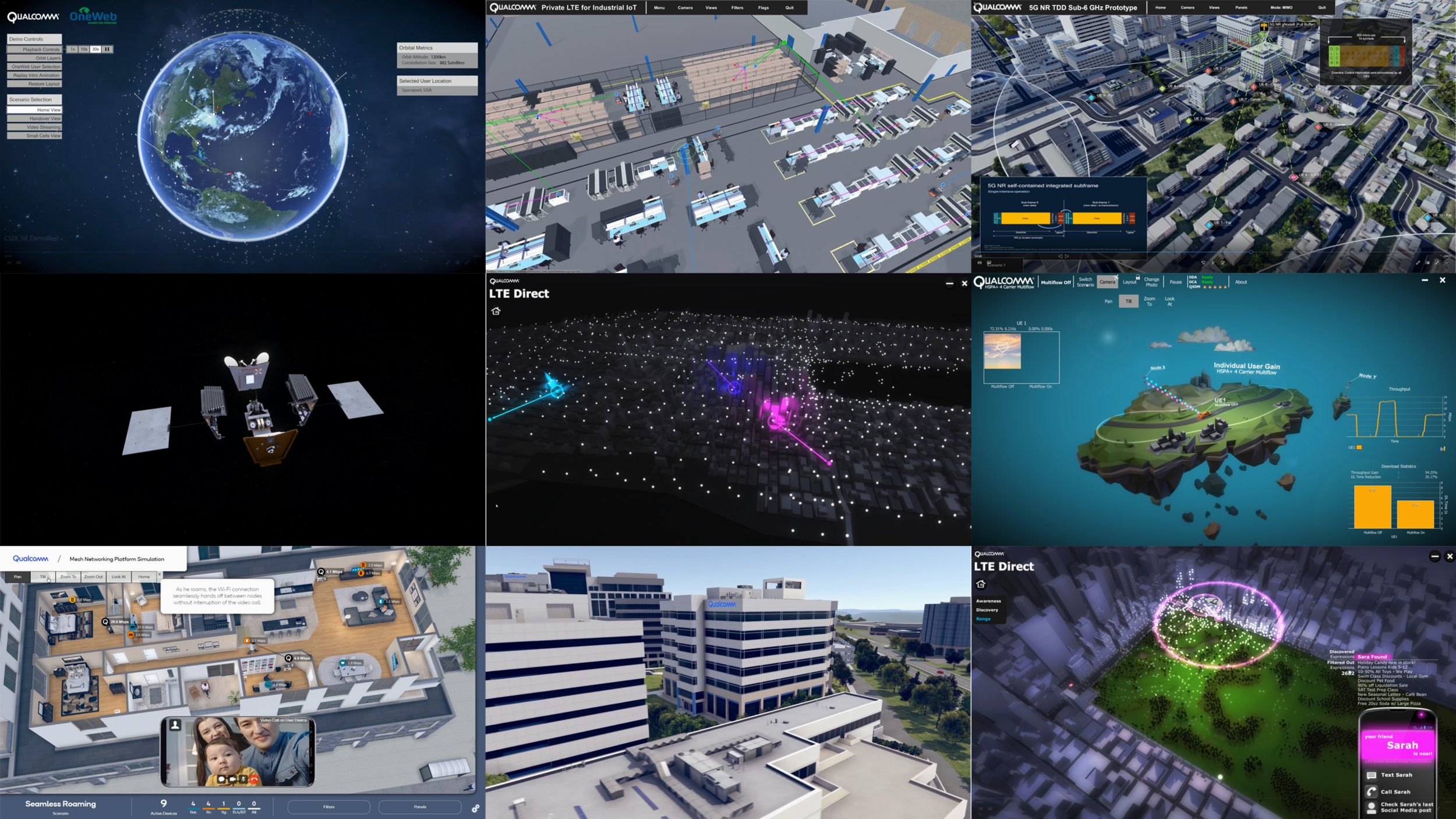
Above is a animation that I created showcasing a sample CSDI’s completed work.
My role on these projects was the design lead, and I was personally responsible for:
UI/UX Design
Generating and overseeing the 2d Graphic Asset Creation
Generating and overseeing the 3d Asset creation, texturing and implementation
2d and 3d animation
Presenting design iterations to the clients
Design and Development Process:
During my time at CSDI I also developed the workflow and pipeline for creating, texturing and animating graphic assets and incorporating them into our applications.
I researched game engines to incorporated them into our demo creation process. The software I used to build most of these applications included:
Adobe: Illustrator , After effects, Photoshop, Fuse
Autodesk Maya
Unity 3D
Sketch, Zeplin and Invision
The process my team and I follow:
Clients present information about the research and development product they wish to demonstrate and the data that they will provide us to drive the demonstration.
Because the product is often a prototype, the data is still incomplete and only partially implemented. As the lead designer I make sure that I design for change and have a flexible process moving forward. We do this by:
Incorporating configurability into the design
Maintaining an agile development process so we always have a viable product
I work with branding guidelines. If they are not available , I develop graphic guidelines as a part of the scope of the project.
The first milestone to the client is low fidelity wire frames that capture the flow and functionality of the demonstration. When a project requires 3d animation I get basic examples of the size of the 3d environment and how we plan to use it in the application. I make sure I am on the same page with my clients with respect to the 3d assets involved in the demonstration. During this first milestone I am in communication with the software engineers who are parsing the provided data and helping me to understand what we will be capable of showing and what is dynamically controlled.
I simultaneously work with software developers to implement a rough initial version of the application and revise the mock ups per feedback and incorporate high fidelity graphics. We continually make as many drops as possible to our clients and keep them in the loop.
The second milestone includes 3d assets (partially textured) and rough animation. This release includes all the messaging and live metrics for the client to see. Feedback is generated by the clients and we continue to iterate the application. My main role during this phase is to generate 2d/3d graphic assets, animations and pass them to the software engineers. We keep in close contact as the animations and graphics get implemented on the front end. After this deployment all functional elements are operational.
The final milestone is the commercial release. The goal of this release is to polish all of the visuals and incorporate last minute feedback.