factorE
web application
factorE is a robust web application built for financial advisers to manage and assess risk using historical market data and advanced algorithms developed by Alphacore Technologies. I created the above animation to show the completed project and introduce a variety of features. The music was created by Jonathan Belanger.
My role on this project was the design lead, and I was personally responsible for:
UI/UX Design
UI user testing
2d graphic asset creation
2d animation
Develop branding guidelines
Presenting design iterations to the clients
DETAILED DESIGN AND DEVELOPMENT PROCESS:
I was brought onto factorE after its first public deployment. The application was functional and had a variety of features but was difficult to navigate for users, and presented users with an overwhelming amount of information simultaneously. The plan was to add more features, but also improve the navigation, look and feel. In order to do this I had to take a detailed look at the already existing site. So I built a site plan documenting the existing and proposed navigation and features.
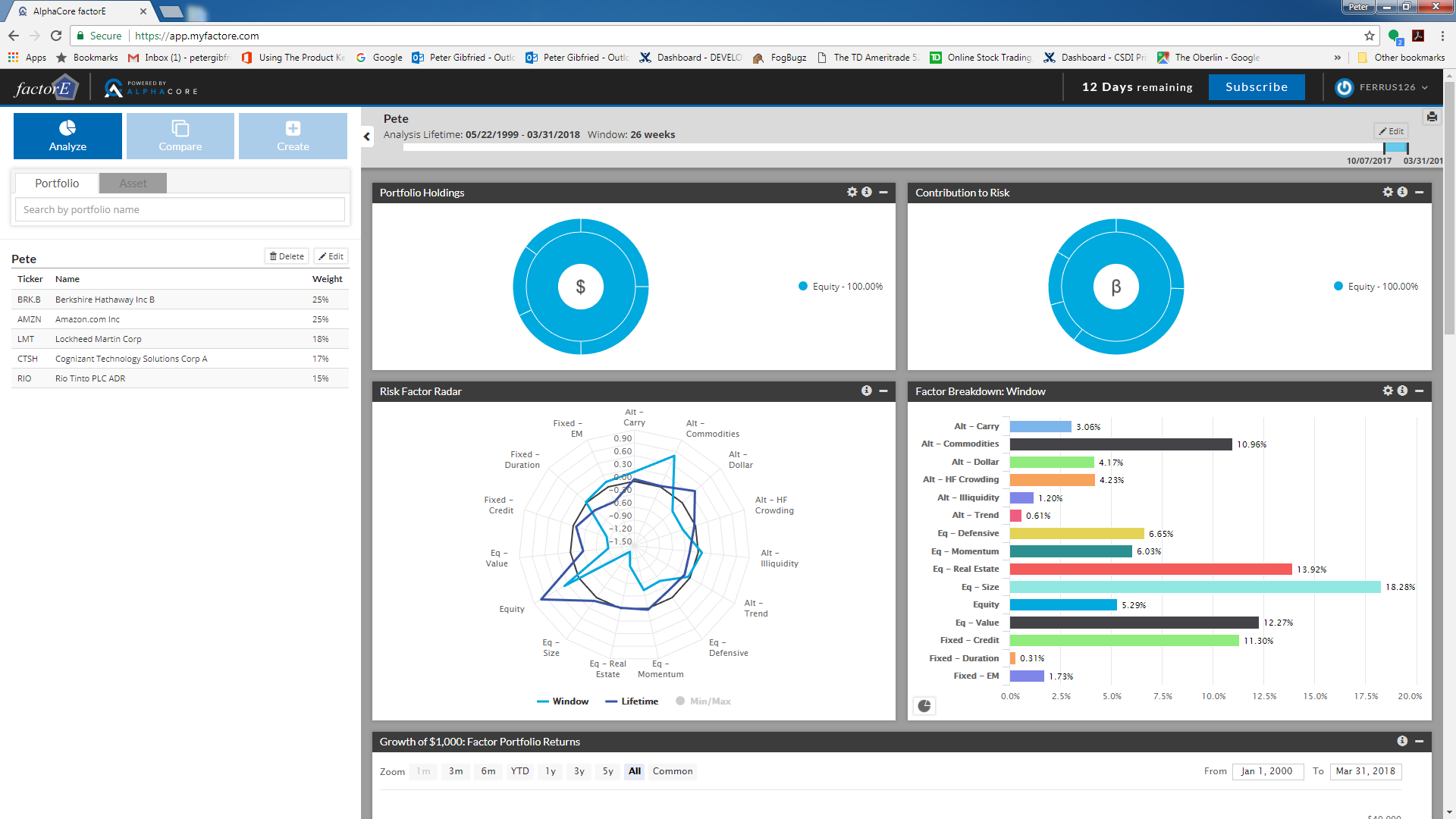
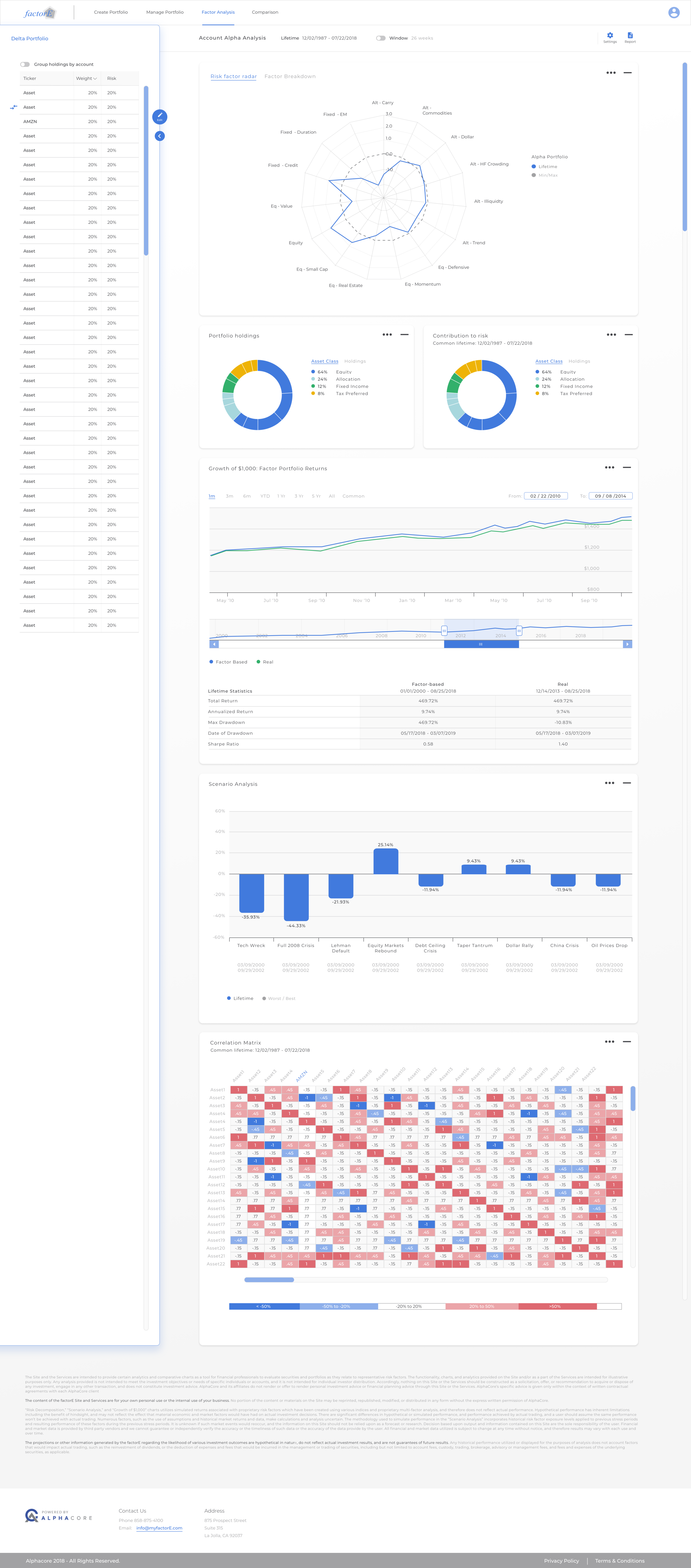
Existing factorE Dashboard
This dashboard was also the main navigation/ landing page for the application.
Site Map for existing and proposed features
I broke down the existing application and mapped out how the new features could be incorporated to the existing functionality.
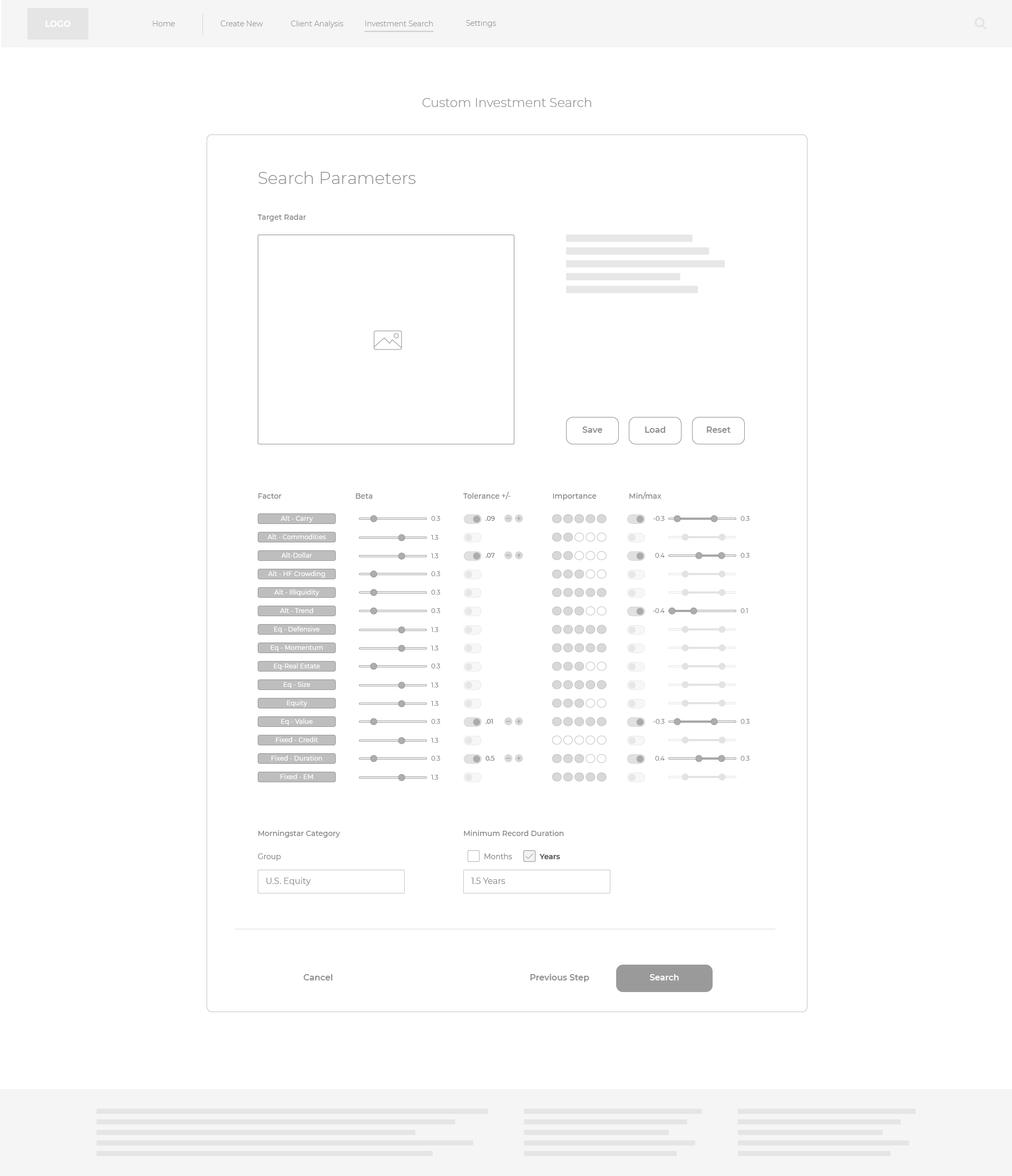
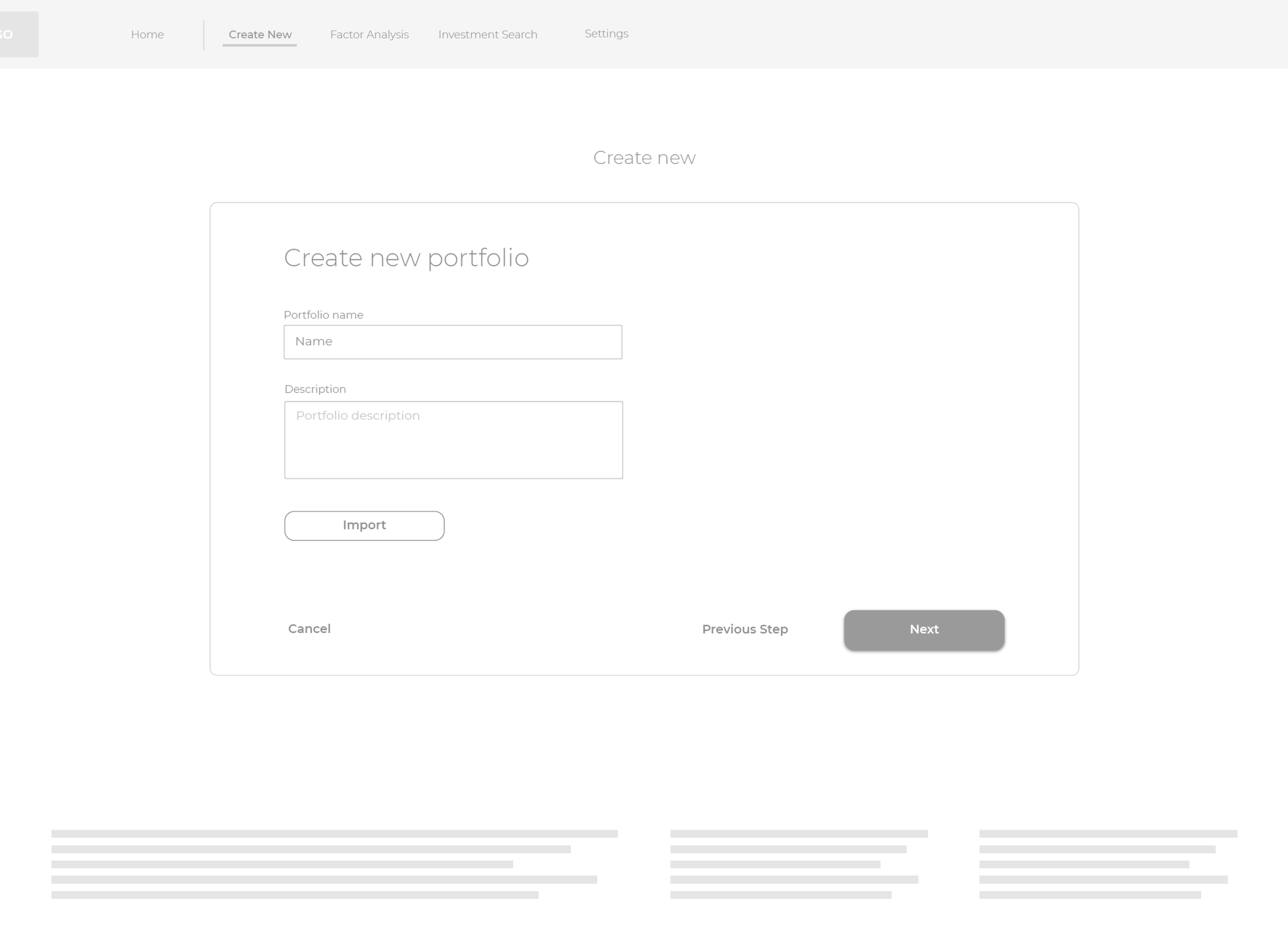
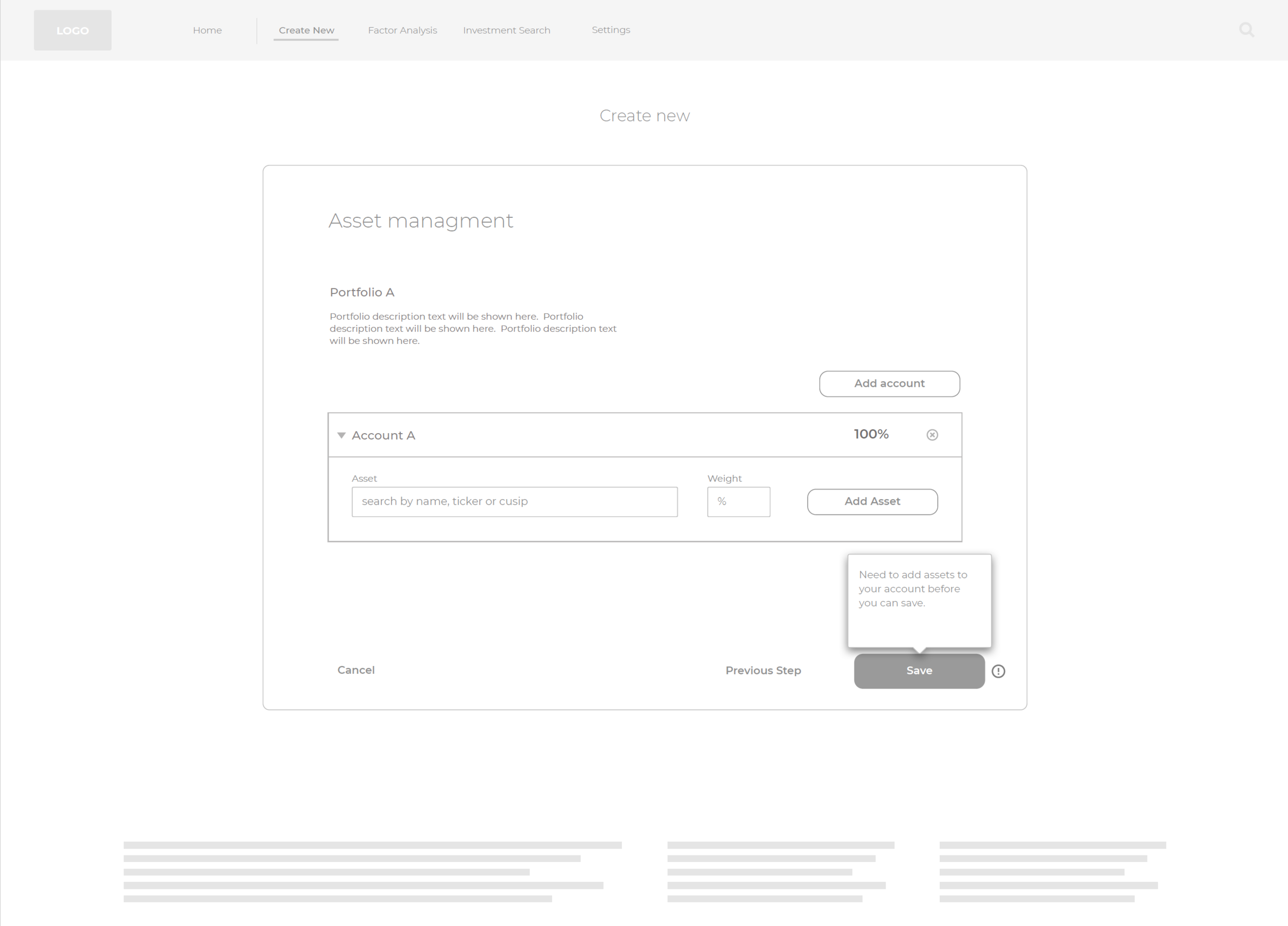
Low Fidelity Wireframes
After familiarizing myself with the existing site and understanding the proposed features I created an interactive, low fidelity wire frame prototype. I tested it against a handful of users that I asked to perform specific tasks. Below are some examples of the low fidelity wire frames.
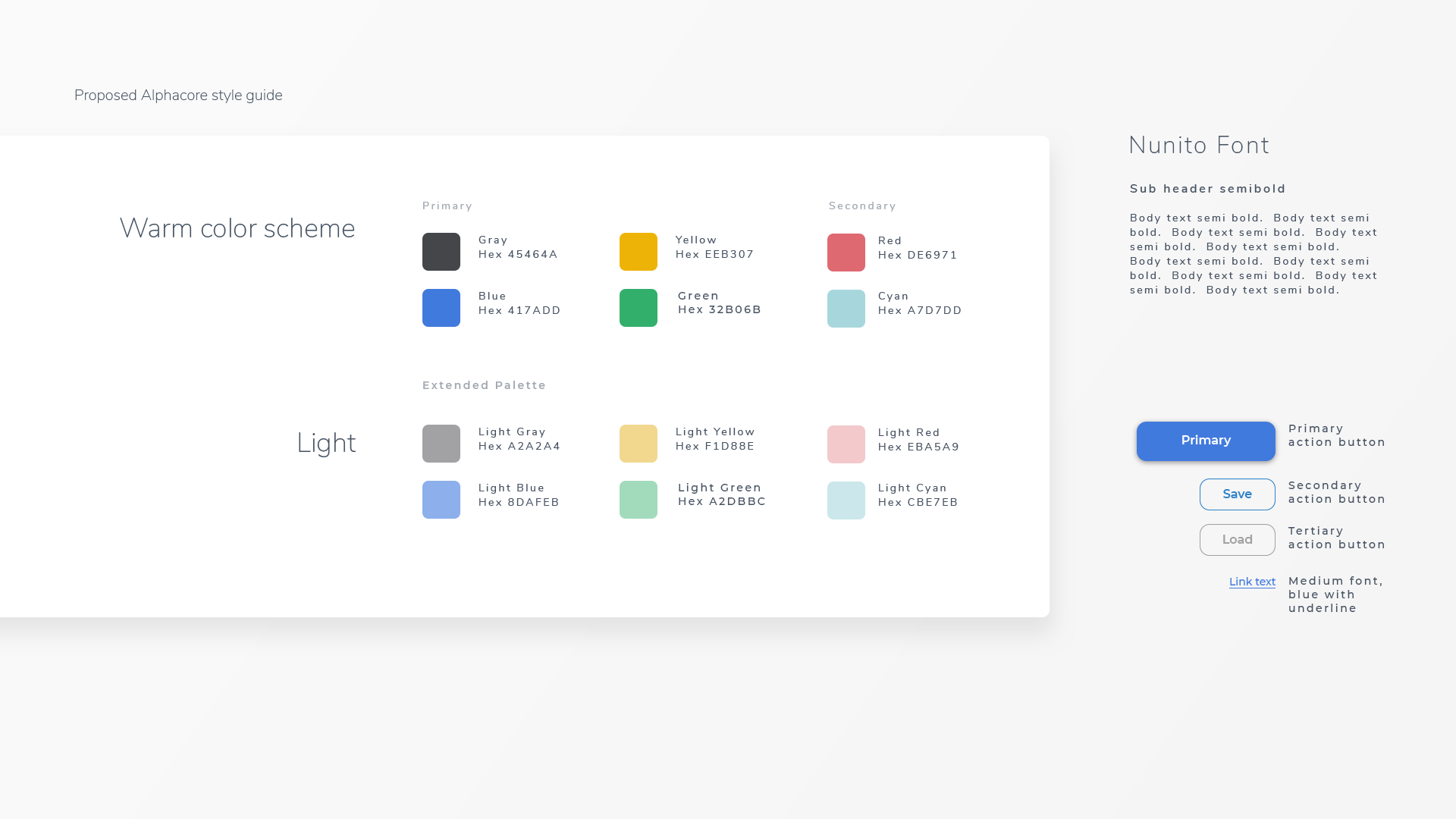
Designed branding GUIDELINES and application components
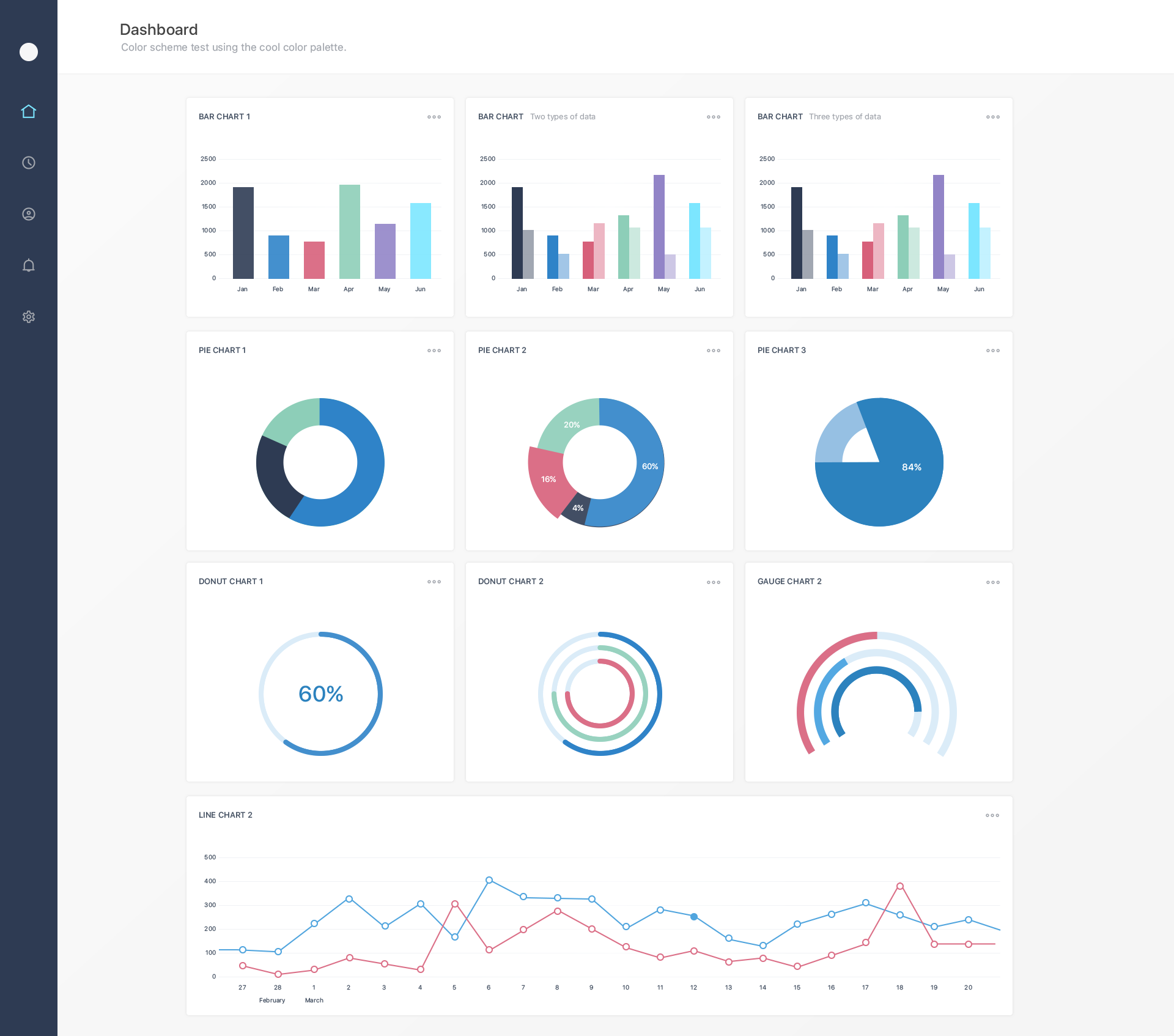
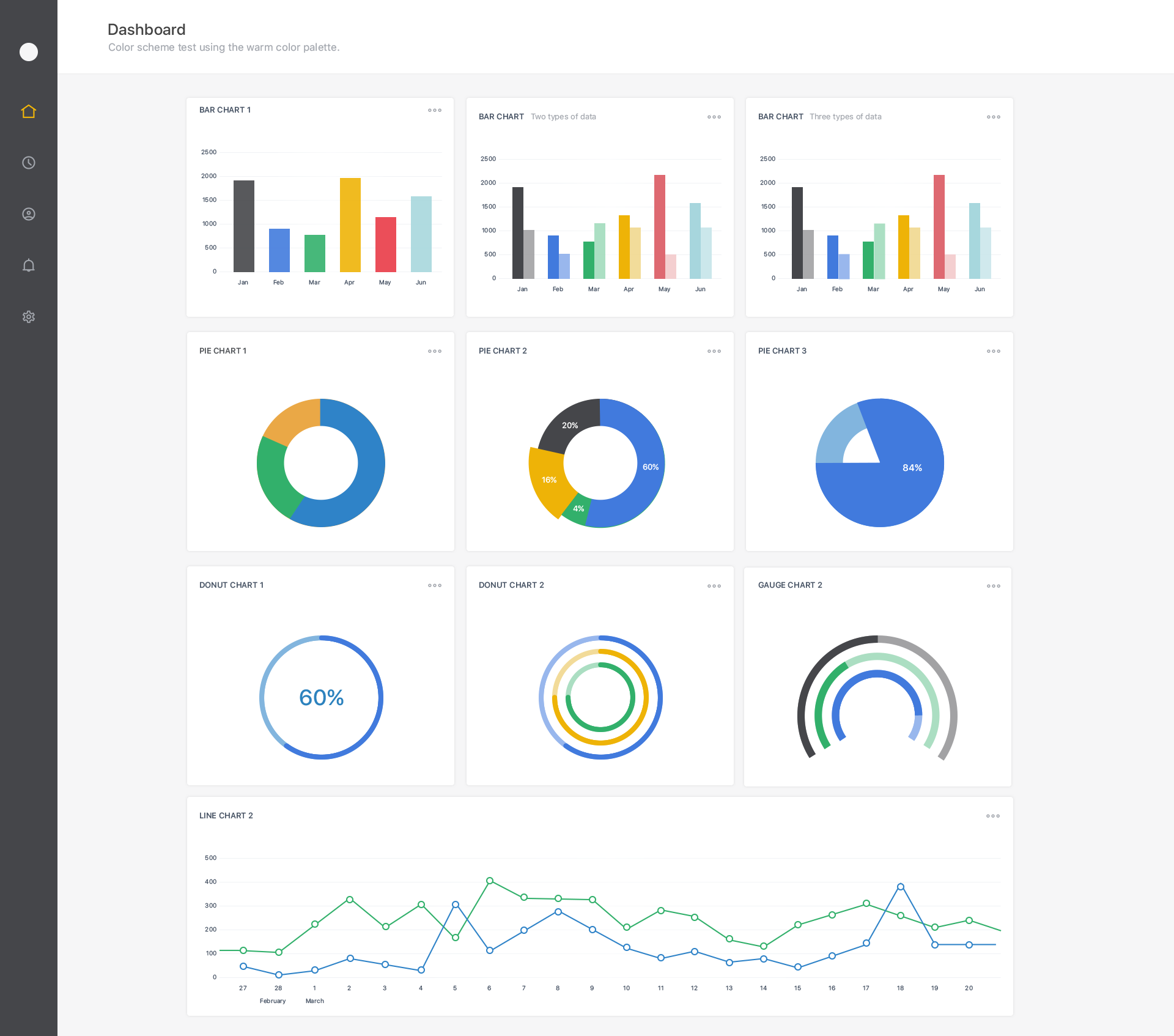
Because the factorE application included complex data visualizations, a robust color palette was required. I created an extended color pallet and incorporated the proposed colors into a series of data visualizations for the clients review.
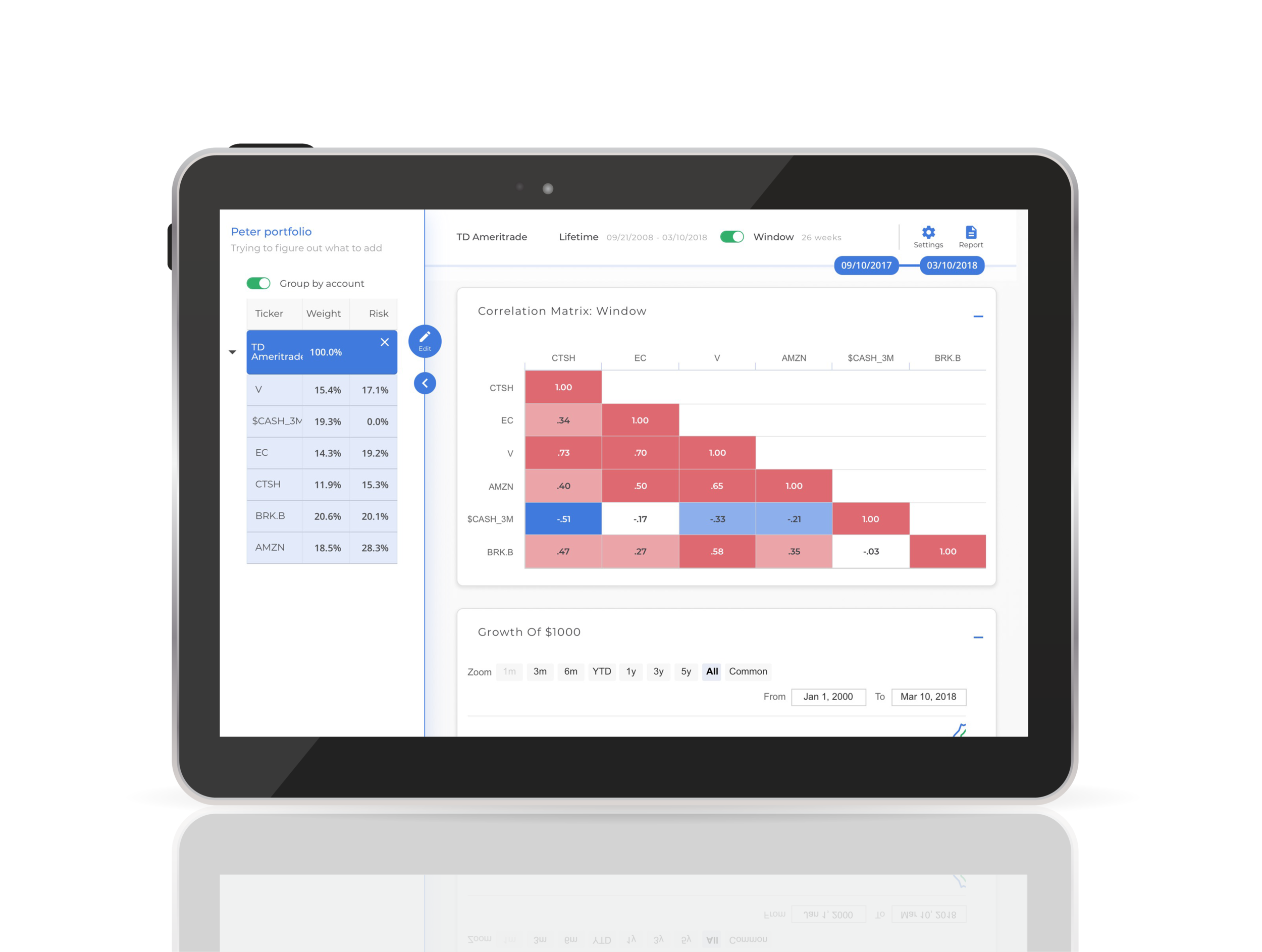
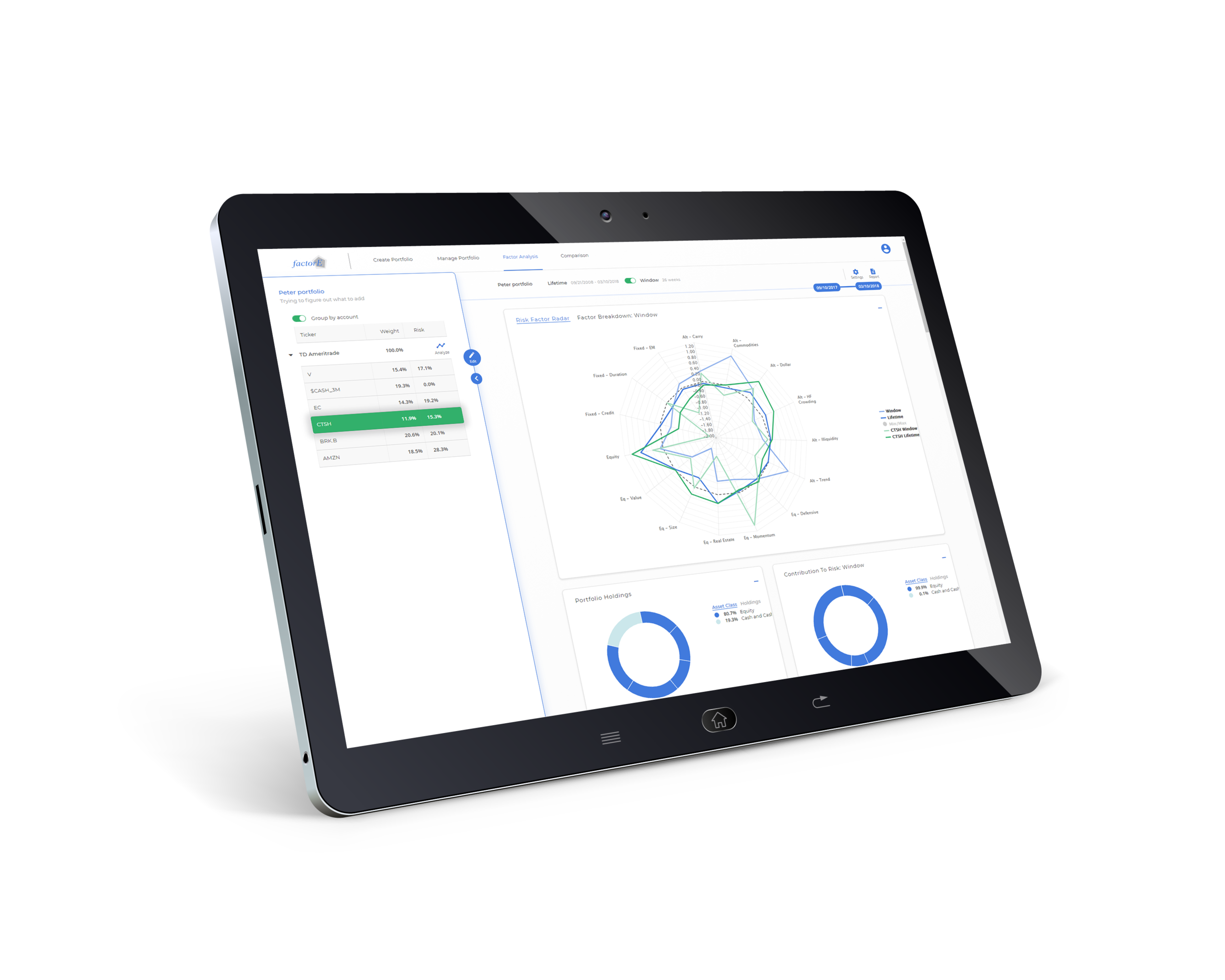
Final high FIDELITY interactive prototype at multiple resolutions
I generated high fidelity wire frames for mobile and desktop resolution. I tested both interactive prototypes on users that where not familiar with the application. The additional user testing generated feedback and pain points.. Feedback was incorporated into the app and then the UI was tested again.
factorE update Successful
We followed an agile development process that was repeated for multiple sprints and features until we had met our goals. The application was deployed and is now publicly available.